 2016-03-07 10:47:38
2016-03-07 10:47:38
 5002
5002
我們常常會用(yòng)Photoshop和Sketch這一類軟件來設計數字産(chǎn)品。大多(duō)數在這個行業工(gōng)作(zuò)過幾年的人都應該知道設計不僅僅是視覺傳達而已。盡管如此,還是有(yǒu)許多(duō)人在進行靜态的設計。對于設計,喬布斯就說過這樣的話:
“設計并非外觀怎樣,感覺如何。設計的是産(chǎn)品的工(gōng)作(zuò)原理(lǐ)。”
我們對産(chǎn)品的體(tǐ)驗和印象是由綜合因素影響的,其中(zhōng)交互起着根本性的作(zuò)用(yòng)。我們再也不能(néng)先從靜态的角度考慮用(yòng)戶界面,然後再加入交互效果。相反,我們需要從一開始就考慮到互動,并把這個當作(zuò)界面的天然屬性。
讓我們來看看一些小(xiǎo)而美的交互實例,看看這些巧妙的動效是如何優雅地改善了用(yòng)戶體(tǐ)驗。
動态滾動
網頁(yè)上的超鏈接既有(yǒu)好處又(yòu)有(yǒu)缺點。當你點擊一個鏈接,你無法預期會帶你到怎樣的頁(yè)面,也許是一個産(chǎn)品的頁(yè)面,也可(kě)能(néng)是一家令人毛骨悚然的沿街(jiē)老木(mù)偶店(diàn)面的網站。前後的關聯是斷開的。
閱讀書籍的一個很(hěn)棒的體(tǐ)驗就是内容是線(xiàn)性的。書中(zhōng)每個章節是遞進的。比如,你必須閱讀第一章中(zhōng)的經濟學(xué)入門來幫助你理(lǐ)解第二章。當你跳過一個章節,你很(hěn)清楚你可(kě)能(néng)會遺漏一些信息,從而會缺乏對後續内容的理(lǐ)解。在網頁(yè)上,尤其是在很(hěn)長(cháng)的網頁(yè)上,這種現象常常無意識地發生。這時通過添加一個滾動的動效,就可(kě)以解決這個問題:

對比下這個效果:

對比下錨定鏈接的默認方式和動态方式,快速下滑到内容處不再是一種無意識的動作(zuò),這是一種決策。在 Hope Lies at 24 Frames Per
Second的手機視圖上有(yǒu)一個菜單按鈕,點擊後能(néng)回到頁(yè)面頂部,但是沒有(yǒu)任何的過渡動效。我花(huā)了不止一分(fēn)鍾才弄明白究竟發生了什麽。
謹記:界面上任何突兀的變化會讓用(yòng)戶感覺很(hěn)難進行,别把他(tā)們搞得暈頭轉向;清晰的顯示發生了什麽事。
狀态切換
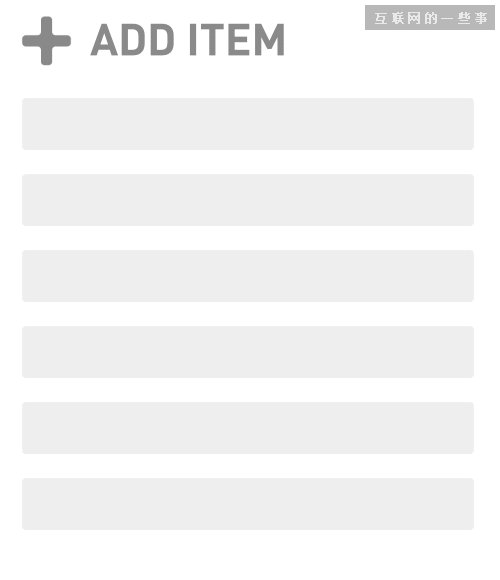
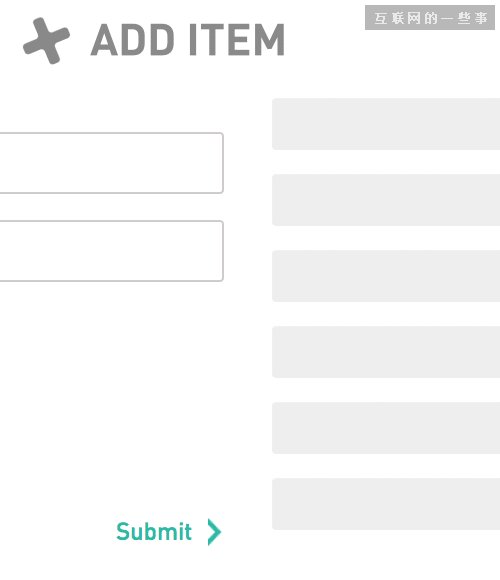
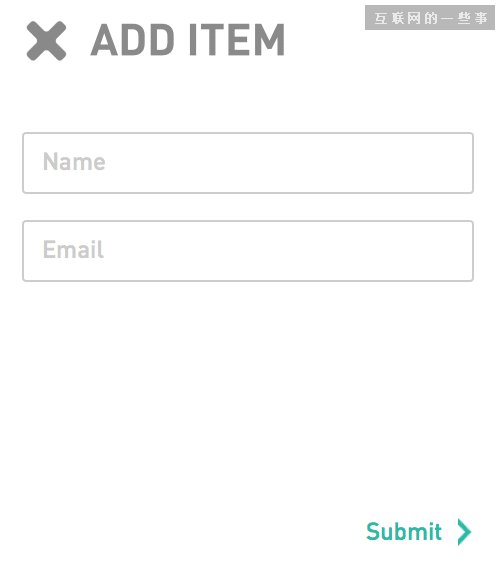
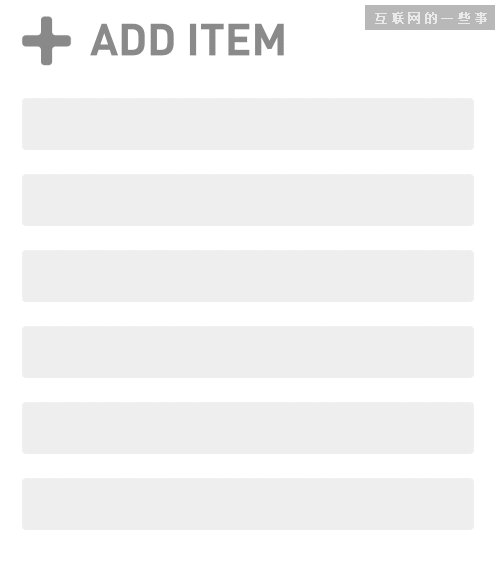
正如上個例子裏我們所看到的,切換的過程能(néng)幫助用(yòng)戶了解界面的路徑和指向。沒有(yǒu)什麽能(néng)比一個突發變化更讓人感覺到不自然了,因為(wèi)瞬變在現實世界中(zhōng)是不存在的。讓我們來看看另一個例子:切換菜單。用(yòng)戶看到“+”這個符号,會聯想到添加内容或擴展元素。旋轉45°後,加号變為(wèi)一個叉叉,這個元素被廣泛地理(lǐ)解為(wèi)“關閉”:

這個簡單的過渡,徹底改變了圖标的含義。這樣一個小(xiǎo)小(xiǎo)的細節意味着不必猜測接下來會發生什麽,用(yòng)戶知道圖标在兩種狀态下的含義。如果你問我,我覺得這樣的切換是相當人性化的。此外,請注意加号的旋轉和内容的出現是在同一方向,加強了信息的指向。
謹記:保證你的網站元素在每個狀态下都易于理(lǐ)解。
收縮表單和評論
許多(duō)博客和新(xīn)聞網站的評論表單不是一個讓人看着愉悅的組件。為(wèi)什麽呢(ne)?好吧,大部分(fēn)還是不夠友好的,對吧?當你準備發表評論時,你隻是想開始輸入評論。然而,一個典型的表單卻要求你先提供其他(tā)的各種信息,這樣多(duō)煩人。
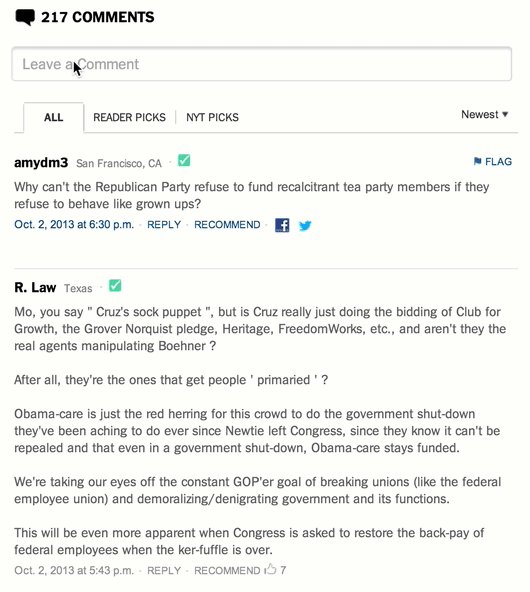
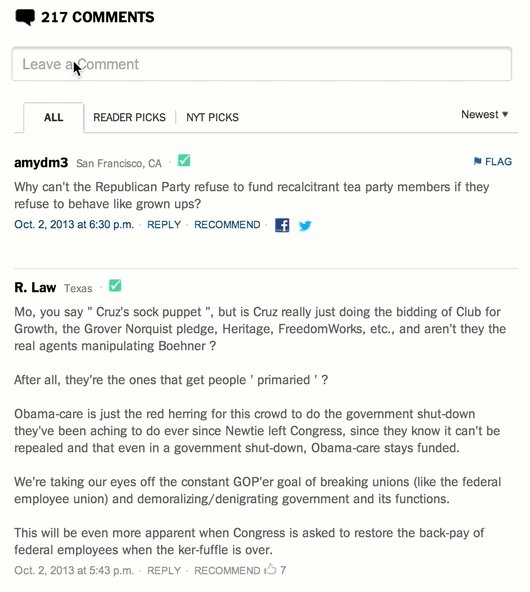
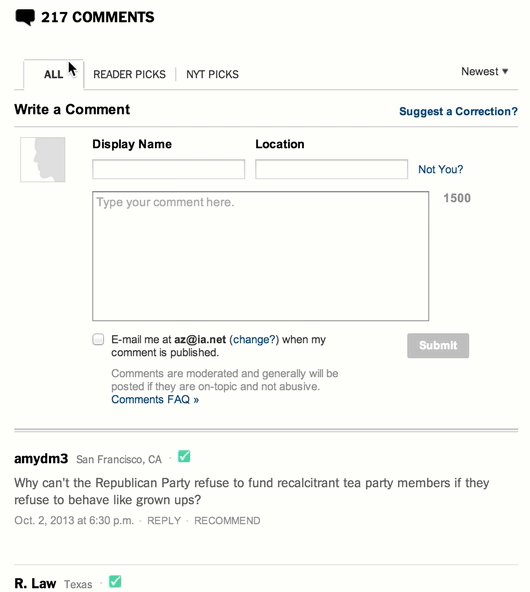
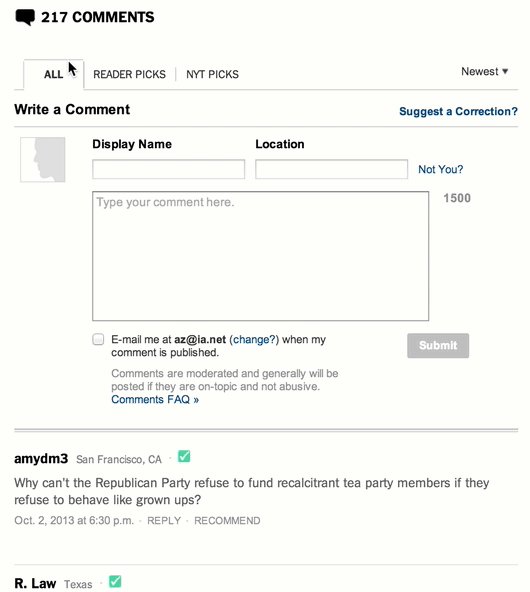
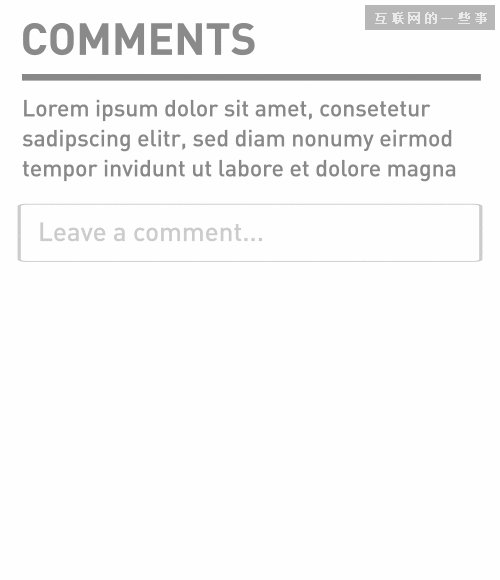
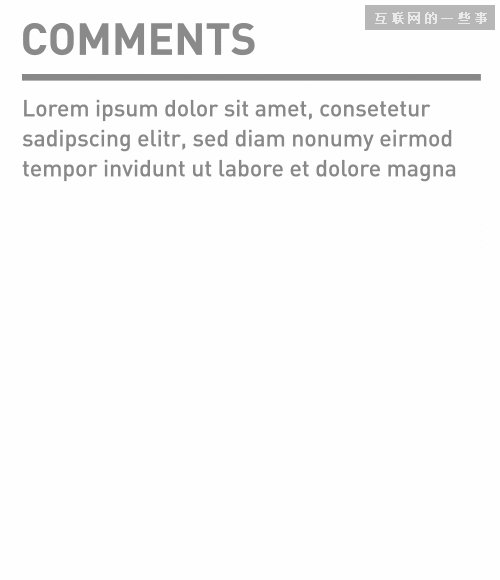
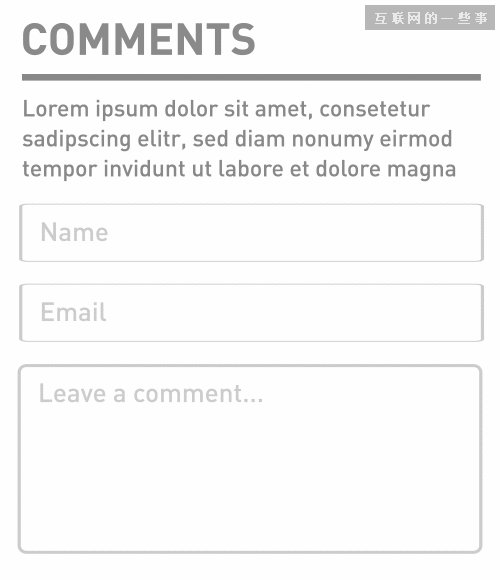
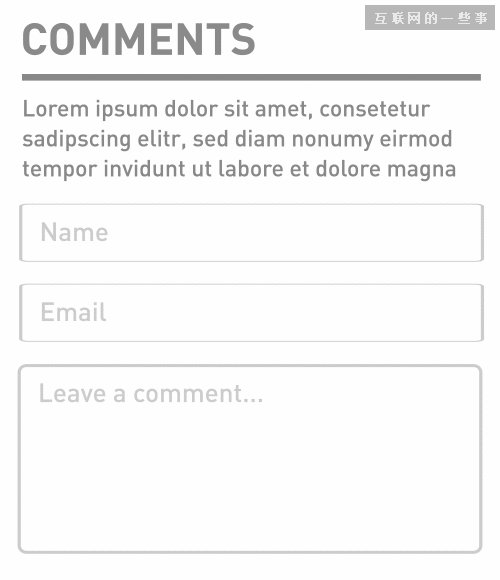
為(wèi)了激勵人們參與評論,我們可(kě)以把表單折疊,并隻顯示最關鍵的元素:評論框。當用(yòng)戶點擊了評論框,你可(kě)以相應地擴大表單。這種逐步披露的方式可(kě)以在紐約時報的測試版網站上找到一個實例:

當表格擴展時,有(yǒu)種更好的方式是可(kě)以設置光标的焦點在評論框上。不過會有(yǒu)一個問題:交互設計的一個重要原則是,反饋動作(zuò)應該發生在交互産(chǎn)生的附近(或者是在關注點的軌迹上)。我們再優化一下,給評論框的展開加上過渡的動畫來幫助用(yòng)戶定位:

你甚至可(kě)以把評論框放在區(qū)域的頂部,相應地擴大框的大小(xiǎo)并把其他(tā)字段展示在評論框下方。
正如你所見,這樣能(néng)減少幹擾,讓評論表單更加引人注意。但是把評論内容也全部折疊起來會怎麽樣呢(ne)?
通過折疊評論,我們可(kě)以憑借滾動條得知正文(wén)的長(cháng)度而不是整個頁(yè)面。通常的做法是,當用(yòng)戶到達頁(yè)面底部會自動加載評論。我們應該避免強迫用(yòng)戶點擊,除非有(yǒu)很(hěn)好的理(lǐ)由。
謹記:逐步披露信息的方式是為(wèi)了減少UI上的幹擾從而突出用(yòng)戶需要的功能(néng)。
下拉刷新(xīn)
在iPhone面世後不久出現的一個最令人興奮的交互操作(zuò)就是“下拉刷新(xīn)”(開發者:Loren
Brichter)。用(yòng)戶下拉後内容會根據發布時間倒序更新(xīn)。你可(kě)以在Twitter的app裏看到這樣的應用(yòng)了。隻要你在推文(wén)的頂部稍微向下拉動就能(néng)刷新(xīn)所有(yǒu)内容。
為(wèi)什麽這個設計如此受歡迎?在下拉刷新(xīn)存在之前,用(yòng)戶不得不點擊浏覽器的“刷新(xīn)”按鈕去加載更多(duō)内容。通過下拉的方式滿足了用(yòng)戶的探索欲,從而讓進行明确操作(zuò)的需要逐漸被淘汰。
謹記:當操作(zuò)符合了意圖,體(tǐ)驗會變得更加無縫。
黏性标簽
黏性标簽是另一個微妙又(yòu)實用(yòng)的用(yòng)戶界面組件,并且也很(hěn)有(yǒu)意思。來看看 Edenspiekermann’s use of this technique
的介紹頁(yè)面

項目标簽會跟随内容滾動,從而為(wèi)右側圖片提供了目錄,直到出現下一個項目。這種行為(wèi)和iOS裏的地址簿很(hěn)類似,特别是對長(cháng)内容的索引非常有(yǒu)幫助。這種過渡既提升了定位也讓基于上下文(wén)的描述更流暢。
謹記:在很(hěn)長(cháng)的内容視圖裏不适合用(yòng)描述或者标題的方式來添加有(yǒu)價值的信息,這時可(kě)以考慮用(yòng)黏性标簽。
預示性過渡
預示性的概念源自認知心理(lǐ)學(xué),意指通過特定的對象的特征來引導觀衆。
在用(yòng)戶界面設計的背景下,歐盟網站的可(kě)用(yòng)性術語表(PDF下載)中(zhōng)給出了如下定義:
“預示性是用(yòng)戶界面(軟件)中(zhōng)的一個理(lǐ)想屬性 ,能(néng)很(hěn)自然的引導人們采取正确的步驟,來完成目标。”
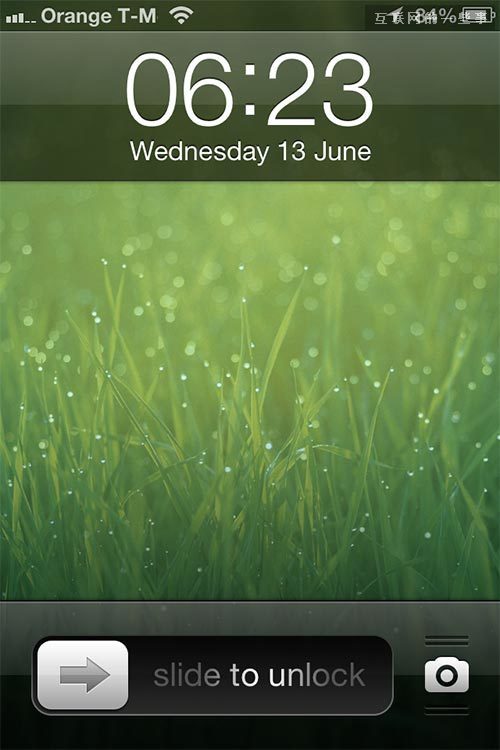
凸起經常被用(yòng)來增強預示。按鈕周圍的凸起就暗示了這個按鈕可(kě)以操作(zuò)。這個用(yòng)戶體(tǐ)驗技(jì )術在iOS的相機應用(yòng)程序裏被廣泛推廣。

iOS
6鎖屏裏的相機圖标周圍就有(yǒu)起伏的紋理(lǐ)暗示用(yòng)戶可(kě)以拖動。在iOS7裏,這個設計被删除了,使圖标看起來更像是一個獨立的按鈕,這是因為(wèi)用(yòng)戶的習慣已經建立起來了。顯然,會發生什麽事仍然是一樣的:當你拖動按鈕,鎖屏彈起,露出攝像頭下方。這是一個偉大的技(jì )術,向用(yòng)戶指示出界面的功能(néng)。
謹記:在界面裏給控件提高預示來幫助用(yòng)戶學(xué)習。
隐藏索引
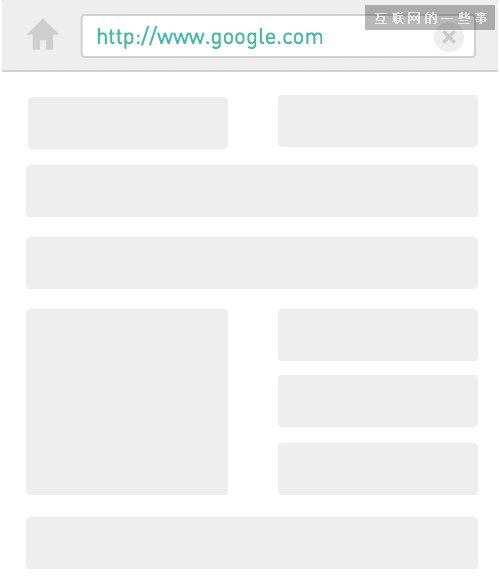
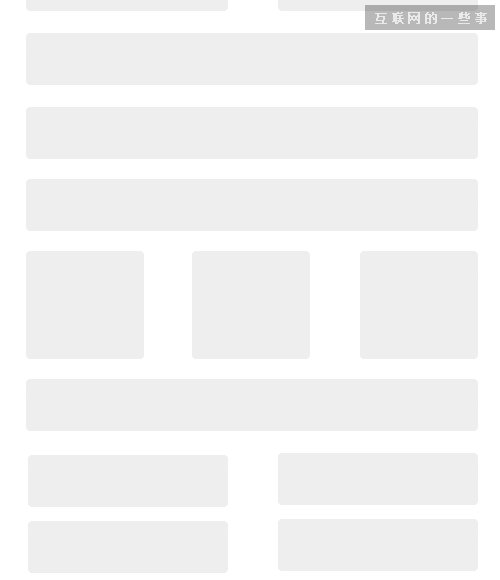
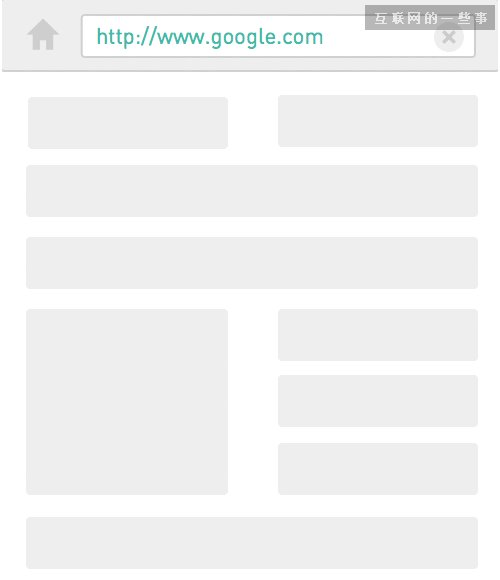
谷歌Chrome的iOS版本有(yǒu)個隐藏索引的設計,就像這樣:

其基本思路是,一旦用(yòng)戶向下拖動,Chrome浏覽器的導航控件自動隐藏。隻要用(yòng)戶再次向上拖動,導航重新(xīn)出現。這種方法既提升了浏覽上下文(wén)的體(tǐ)驗(聚焦内容本身),也增加了屏幕空間。當然,後者在移動設備上特别重要。
一個毋庸置疑的說法是,用(yòng)戶會一直浏覽他(tā)們非常感興趣的内容。一旦他(tā)們停止繼續浏覽,極有(yǒu)可(kě)能(néng)是要更換浏覽内容了,因此,這時導航條需要出現。雖然這項技(jì )術節省了屏幕空間,但請确認這種場景是否會出現在你的産(chǎn)品裏。
iOS更進了一步。當你到達一個頁(yè)面的底部,控制欄會再次擴大。這是動态地根據場景滿足用(yòng)戶需求的一個很(hěn)好的例子。
謹記:使用(yòng)隐藏索引的方式讓用(yòng)戶更聚焦内容,并節省屏幕空間。
總結
這些僅是大量案例的其中(zhōng)幾個。本文(wén)的主旨不是顯示最新(xīn)奇的交互技(jì )術,而是突出小(xiǎo)交互細節如何顯著提高用(yòng)戶的體(tǐ)驗。
如果我們要設計出更好的數字産(chǎn)品,那麽我們就需要挑戰我們目前的信念和探索交互模式可(kě)以如何緩解用(yòng)戶的生活。我不是說我們應該推倒重來,但如果停止探索那就太目光短淺了。所以,走出你的安(ān)樂窩,繼續探索和試驗。