 2016-03-07 10:38:28
2016-03-07 10:38:28
 6192
6192

在需求階段最好和産(chǎn)品人員一起來探讨需求文(wén)檔的細節,這對于交互設計自己理(lǐ)解整體(tǐ)的需求有(yǒu)幫助,也對他(tā)進行原型設計和撰寫交互說明有(yǒu)很(hěn)好的幫助。
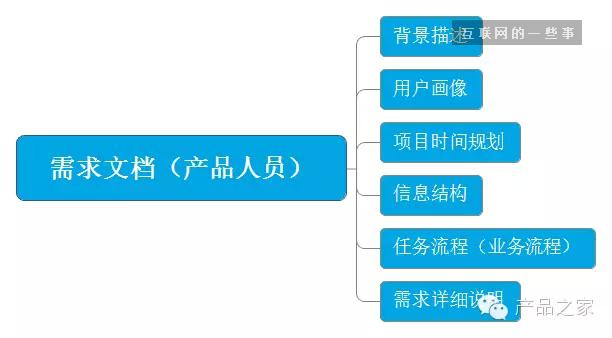
需求文(wén)檔大緻包含的内容會有(yǒu)如下幾個方面:
背景描述:為(wèi)什麽開展這個項目?解決用(yòng)戶什麽問題?會有(yǒu)多(duō)大的價值?大緻就是把項目啓動前做的功課進行一下總結說明,務(wù)必精(jīng)簡明了。
用(yòng)戶畫像:對用(yòng)戶特征進行虛拟說明,闡明用(yòng)戶情況。

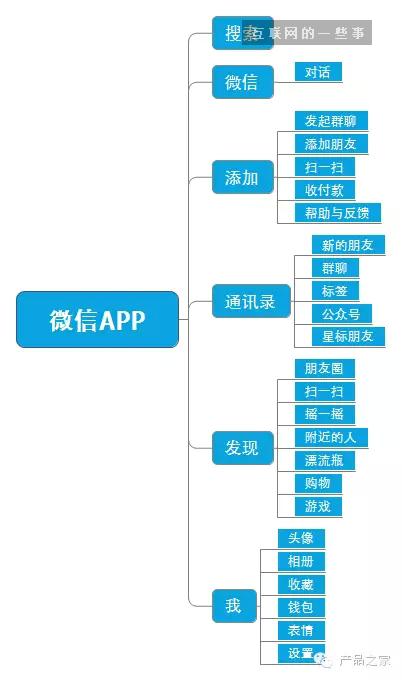
信息結構圖:APP的内容組織結構。下面是舉例,簡單的給出微信的基本結構。


數據埋點:把後期需要查看的數據列成清單,比如說這個按鈕的點擊率,這個頁(yè)面的打開率等等,這個時候需要和運營多(duō)交流,對需要做埋點的地方理(lǐ)清楚。這對于産(chǎn)品上線(xiàn)後的數據分(fēn)析很(hěn)有(yǒu)幫助,數據也可(kě)以輔助産(chǎn)品功能(néng)的叠代。
二、交互設計
需求整理(lǐ)完成之後,接下來大緻要進行的就是線(xiàn)框圖、頁(yè)面流程、高保真原型圖和交互說明的設計和産(chǎn)出。高保真原型是具(jù)體(tǐ)情況來定,有(yǒu)的公(gōng)司有(yǒu)要求,有(yǒu)的沒有(yǒu)。
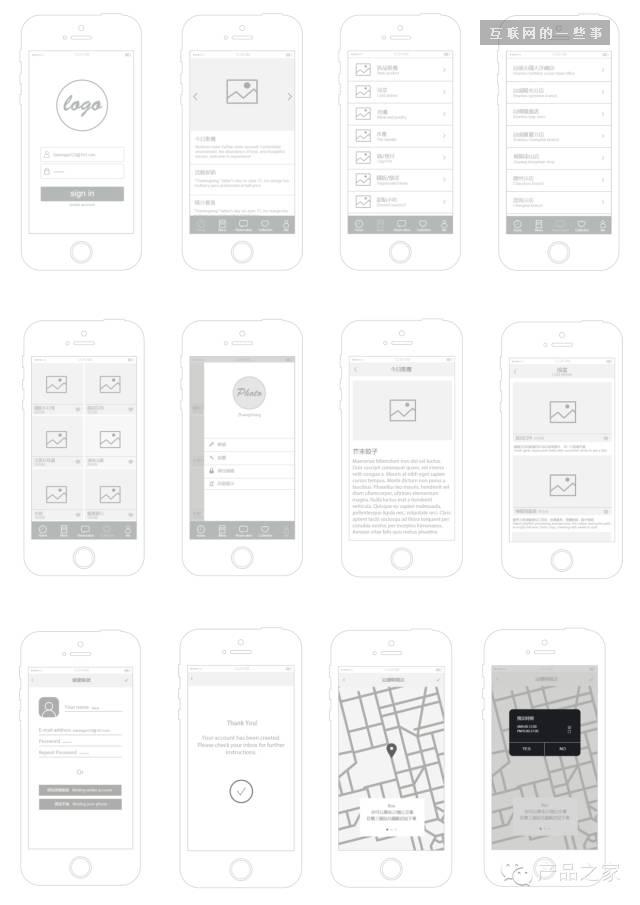
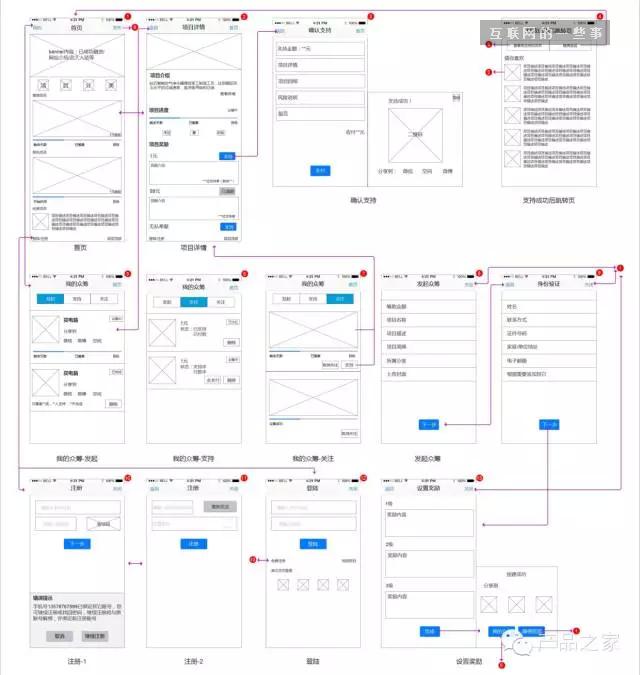
2.1線(xiàn)框圖:
力求簡單清晰的表達出每個頁(yè)面的視覺效果,這裏最好不要加入交互,也不要搞的五顔六色,最好是黑灰色。每個情形就是一個頁(yè)面,把各個情況用(yòng)頁(yè)面分(fēn)别表達出來,一方面你會更加清晰APP整體(tǐ)的界面數量,另外設計也會更加清楚你想要什麽,否則加入了交互,設計也不知道怎麽點,你還得解釋半天。

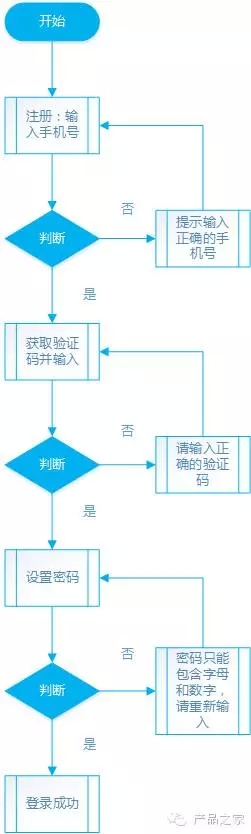
比較類似之前的信息結構圖,頁(yè)面流程圖這是用(yòng)各個頁(yè)面來做連接,視覺上更加清晰各個環節的銜接和跳轉。

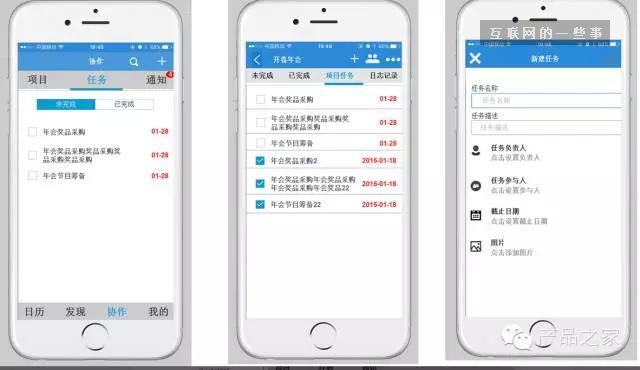
對交互的要求會更高。需要比較完整的展現各個功能(néng)之間的交互動作(zuò),另外在視覺上盡量還原真實産(chǎn)品的樣子。(關于Axure,可(kě)以學(xué)習金烏的課程,很(hěn)不錯,很(hěn)多(duō)人覺得講的太羅嗦,但是你認真看下來還是很(hěn)有(yǒu)收貨的)

我個人覺得,交互說明和高保真原型有(yǒu)重合之處,如果做了高保真,那麽多(duō)數的交互動作(zuò)基本上都可(kě)以展現。但是有(yǒu)些地方的交互動效是軟件無法搞定了,這個時候就需要你用(yòng)交互說明了。
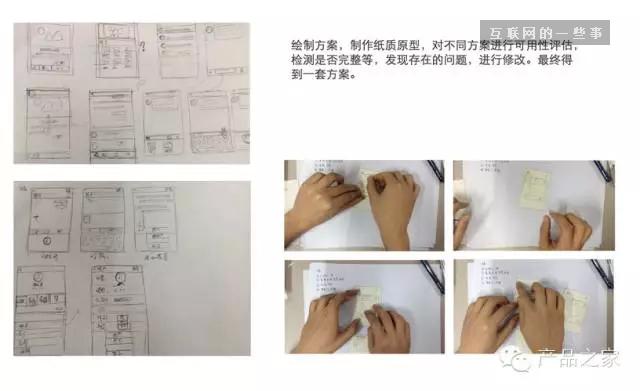
如果文(wén)字和圖片都不要說明的就直接用(yòng)紙片來模拟。不要小(xiǎo)看這種方式。


一般情況下,交互設計師講線(xiàn)框圖交給設計師,設計師就可(kě)以開工(gōng)了。這個過程,交互也要多(duō)和設計去溝通,畢竟UI也會有(yǒu)自己的專業度,她會有(yǒu)自己的設計見解,這很(hěn)正常。
四、項目執行
設計産(chǎn)出了,交互的工(gōng)作(zuò)也做完了,該去交給項目經理(lǐ)執行了,這個身份目前來看那隻有(yǒu)很(hěn)大的公(gōng)司裏才會有(yǒu),一般情況下是由産(chǎn)品經理(lǐ)直接兼任了。這裏需要提醒的是,在執行前,各種相關的規範要先建立起來。比如:
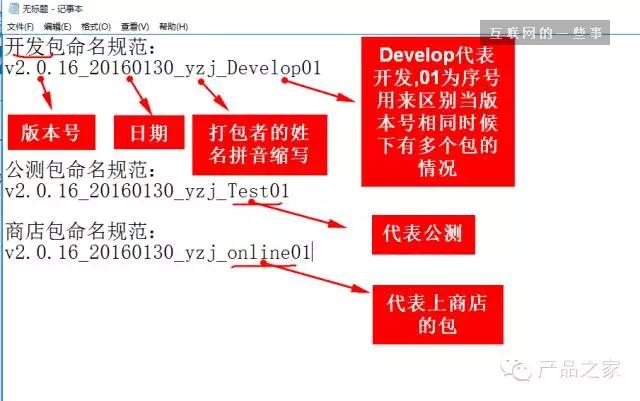
4.1apk、api文(wén)件的命名(míng)規範和不同類型安(ān)裝(zhuāng)包的管理(lǐ):
這裏全是我個人的經驗,做好這些,會對以後安(ān)裝(zhuāng)包的管理(lǐ)會有(yǒu)極大的幫助。我們當時把搭建了一個開發者環境,這個環境下的APK、API文(wén)件隻能(néng)在局域網類使用(yòng),在這個環境下可(kě)以任意折騰和測試,不會影響到已經上線(xiàn)的應用(yòng)。
開發者環境下打包的安(ān)裝(zhuāng)包圖标和命名(míng)要和線(xiàn)上環境下的應用(yòng)區(qū)别開。以後在續測試時就不會因為(wèi)各個版本搞的手忙腳亂。

4.2.1開發版:純開發自己使用(yòng)或者産(chǎn)品使用(yòng),其他(tā)無關人員一般情況下不會接觸到這個版本。網絡環境:僅特定網絡環境下使用(yòng)(需要技(jì )術人員搭建環境)。
4.2.2公(gōng)測版:經過産(chǎn)品和測試人員的詳細測試後,基本沒有(yǒu)什麽BUG了,就可(kě)以拿(ná)出來給公(gōng)司的人使用(yòng),也算是上線(xiàn)前的穩定性測試。網絡環境:僅在特定環境下可(kě)以使用(yòng)(需要技(jì )術搭建環境)。
4.2.3商(shāng)店(diàn)版:準備提交到市場的APK、API文(wén)件。在經過開發版本、公(gōng)測版的全面測試後,排除一切不穩定bug,此時打包的商(shāng)店(diàn)版仍然需要經測試人員的最後把關,最後一定要保證的是,準備上線(xiàn)的APK、API文(wén)件是經過測試人員的最後把關的,否則如果開發如果做了改動不通知測試和産(chǎn)品人員,上線(xiàn)後出了問題再改就晚了。


版本好号的管理(lǐ),前期就要搞清楚,否則後面産(chǎn)品上線(xiàn)後,出現bug要改進,或者添加新(xīn)功能(néng)後對老版本是否有(yǒu)影響,這個時候版本号管理(lǐ)的好就會起到很(hěn)大的作(zuò)用(yòng),一方面你可(kě)以随時找出之前上線(xiàn)過的apk、API文(wén)件,另一方面面對不斷修改打包的文(wén)件不至于把自己搞混。
下面是我個人的意見,如哪個大牛有(yǒu)好方法可(kě)以分(fēn)享出來。版本号始終是唯一的,是依次叠代遞進的,不要為(wèi)了上線(xiàn)時版本号好看就去刻意幹擾版本号,嚴禁搞多(duō)套版本号。
測試須知:
UI、交互、産(chǎn)品在技(jì )術人員開發階段,要多(duō)和技(jì )術人員溝通,最好是将大功能(néng)細化成小(xiǎo)功能(néng)模塊,每次做好一部分(fēn)就通知相關的人進行檢查,以免累計到最後問題過多(duō)修改動作(zuò)太大。UI負責盯着開發是否按照自己的設計實現的,交互負責關注交互效果是否符合你的标準,産(chǎn)品負責關注各個功能(néng)的實現是否正确。

Bug管理(lǐ)工(gōng)具(jù):bugtags,bugclose等等,市面上有(yǒu)很(hěn)多(duō),多(duō)是免費的,即使是收費也不要在意那麽點錢,借助bug管理(lǐ)工(gōng)具(jù)能(néng)夠有(yǒu)效的提高測試人員和技(jì )術人員的協作(zuò)效率。
本文(wén)作(zuò)者:華飛 微信号:huaguolong179 歡迎關注我的微信公(gōng)衆号:apphom100 (産(chǎn)品之家);簡書帳号:熊熊貓頭鷹;我的個人微信:huaguolong179