 2015-06-23 15:19:48
2015-06-23 15:19:48
 2386
2386
自從幾個互聯網公(gōng)司的産(chǎn)品帶領了白色簡潔設計,所以現在在國(guó)内不用(yòng)白色的設計便不能(néng)叫做好設計。我們打開所有(yǒu)的應用(yòng),從娛樂到閱讀,到社交工(gōng)具(jù)到備份工(gōng)具(jù)等等,一切都是白色。這一期我們來洗洗腦吧,看看國(guó)外優秀的其他(tā)色設計吧!

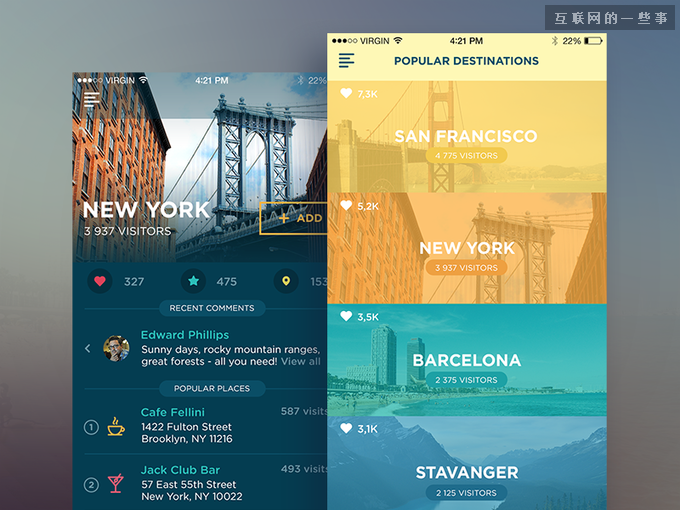
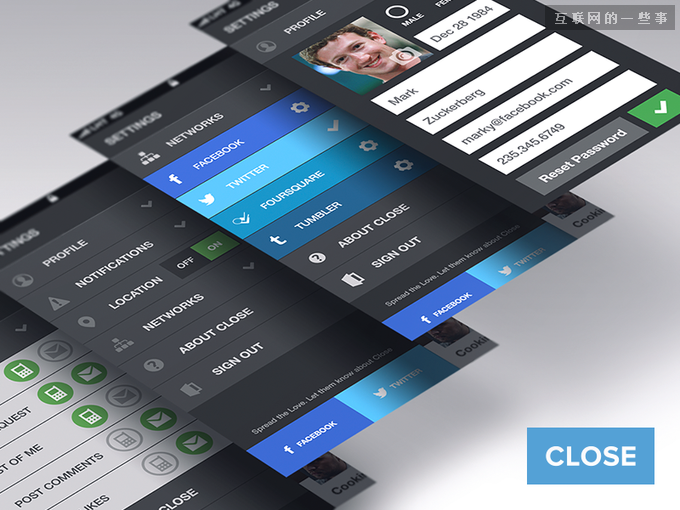
Designer : Ludmila Shevchenko
整個界面色彩才豐富,用(yòng)多(duō)色來區(qū)分(fēn)每個區(qū)塊,能(néng)夠保證顔色視覺塊的統一。

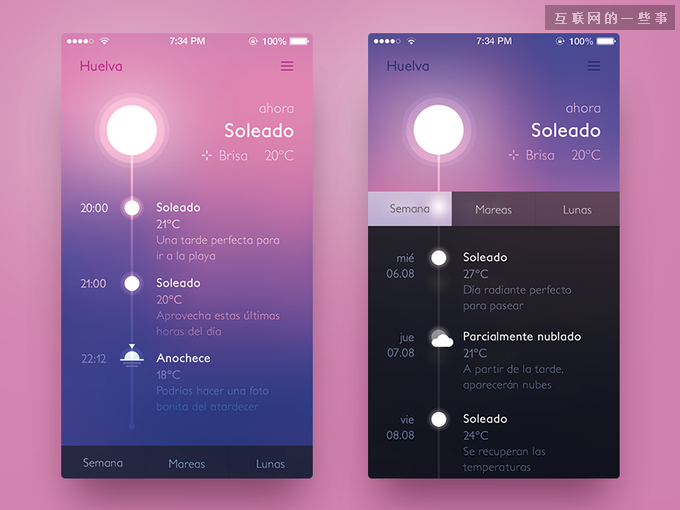
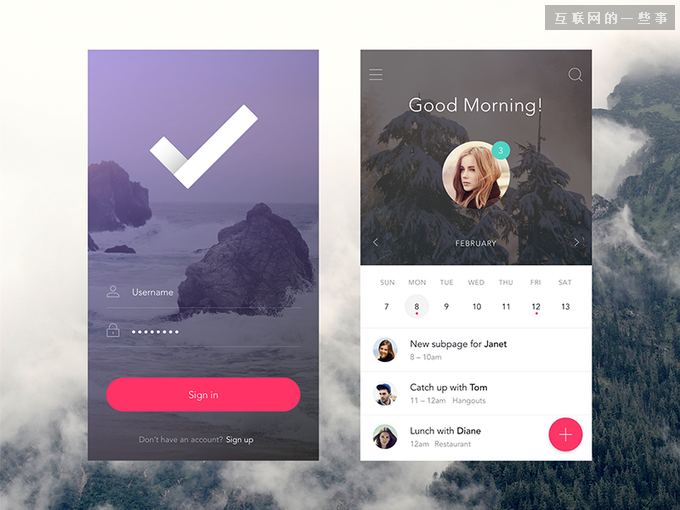
Designer : Javi Pérez
設計色彩柔和,搭配暗色更加凸顯白色和紫色的光暈感,以及文(wén)字的閱讀。

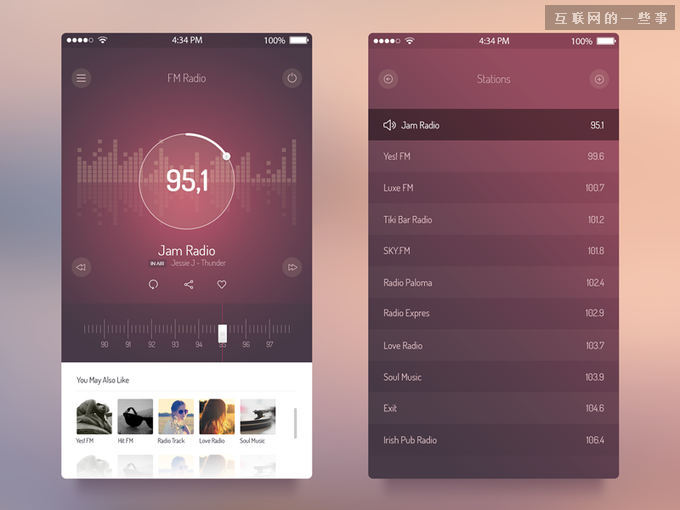
Designer : Olia Gozha
圖中(zhōng)的配色可(kě)以說把握的非常棒,多(duō)一點就是豔,少一點就是髒。

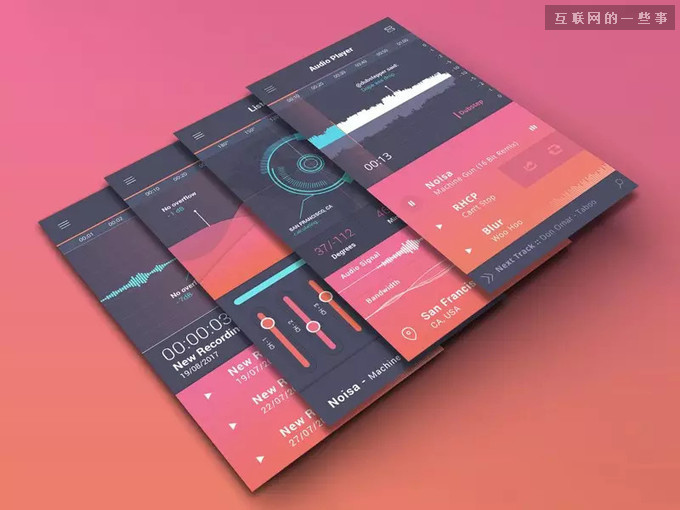
Designer : Balraj Chana
淡淡的紫紅色搭配深紫色是目前非常流行的配色,注意暗色部分(fēn)并不是純黑,而是帶着紫色條件。

Designer : Eddie Lobanovskiy
暗色同樣還可(kě)以使用(yòng)不同色階來改變,這樣能(néng)夠更加區(qū)分(fēn)明暗主次。

Designer : Anton Aheichanka
我們說,設計中(zhōng)要有(yǒu)主色調和輔色調,色值是需要保持一緻的,無論是按鈕還是小(xiǎo)記事日期的提示,都要表現的統一一緻。

Designer : Cuberto
模糊的壁紙是為(wèi)了更好的襯托顔色及透明白色為(wèi)整個視覺中(zhōng)提供更好的體(tǐ)驗。

Designer : Jakub Antalík
兩種顔色不僅僅可(kě)以作(zuò)為(wèi)主色來用(yòng),同樣的,它們之間的漸變色依然是可(kě)以利用(yòng)到整個設計中(zhōng)的。

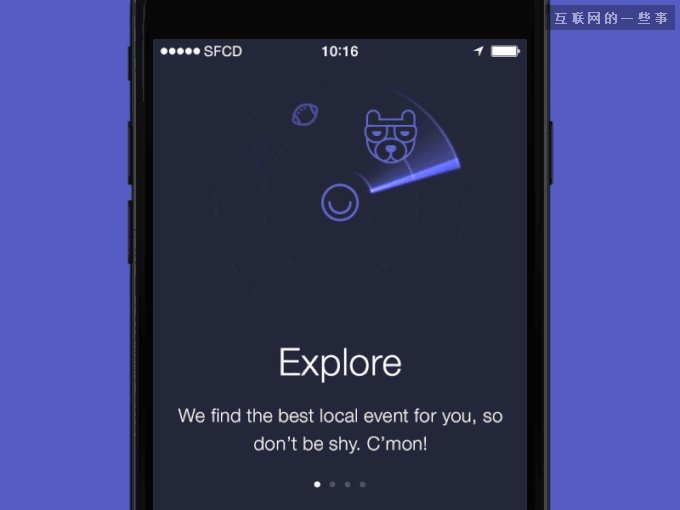
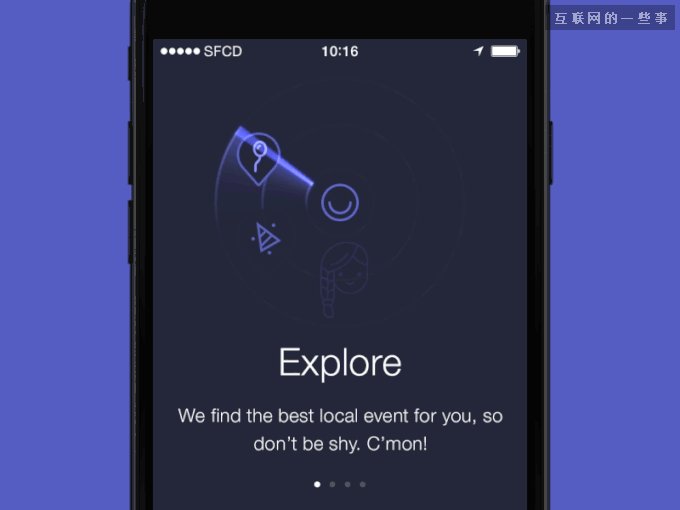
Designer : SFCD
紫色和暗色的搭配是非常高檔的顔色,并且很(hěn)受大衆的喜歡,包括高端的設計師們。

Designer : Julien Renvoye
數據統計展示類的應用(yòng)更喜歡暗色系,因為(wèi)這樣能(néng)夠将數據顯示的更加清晰明确。

Designer : Yura Yarokhovich
細節的時間軸及小(xiǎo)圖标是暗色圖标亮點之一,如果對圖形把控不好,便不會輕易做深色設計。

Designer : Jona Dinges
利用(yòng)色階的色彩來代表天氣,稍顯陰沉,卻直接了當。

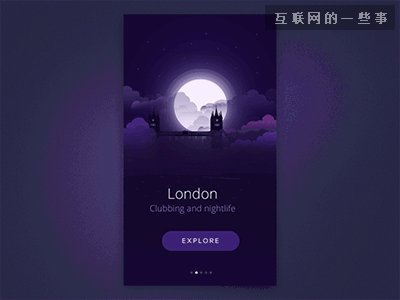
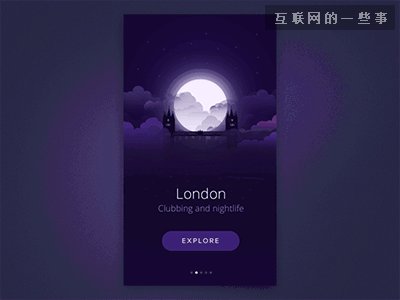
Designer : Vasjen Katro
引導頁(yè)的明暗對比能(néng)夠讓用(yòng)戶視覺中(zhōng)心被更好的引導,而不像白色設計容易散開。